It’s a new year, which means it’s time for a new blog series! This one is aimed at web designers who collaborate with developers. As a developer (who also designs), I’m going to give you some quick tips about how to make your designs more development-friendly!

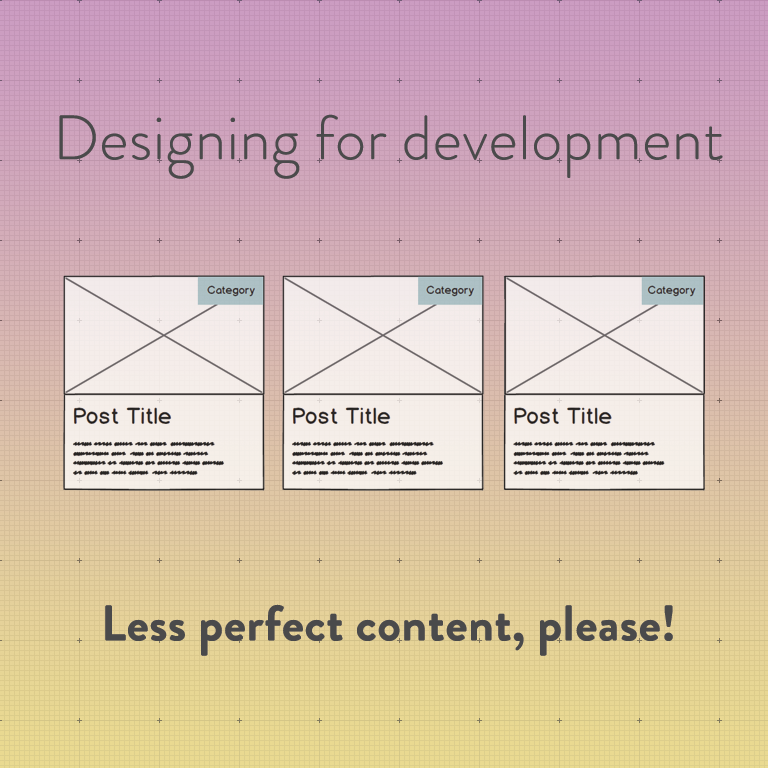
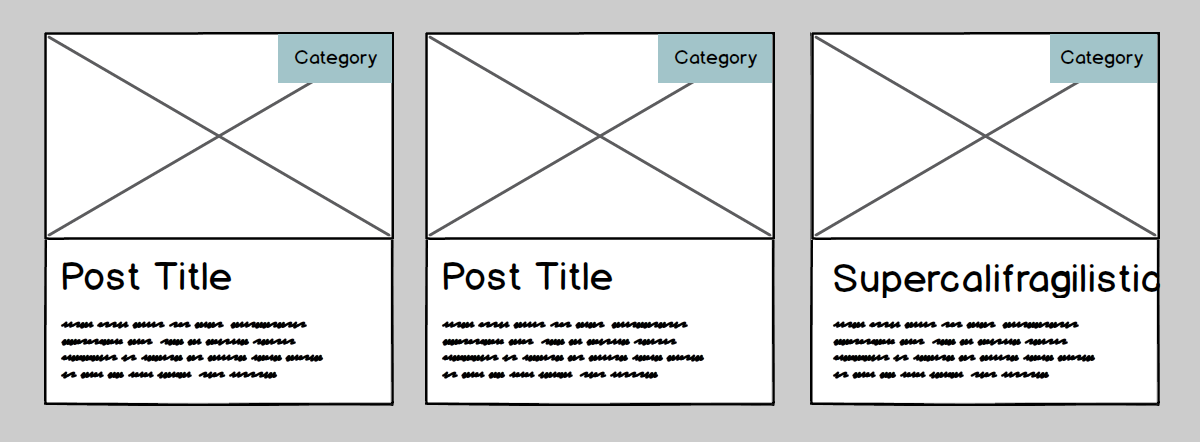
The first one is about designing around perfect content. Here’s the kind of thing I mean:

If your client hasn’t given you content yet, it’s tempting to make a grid like the one you see above. What could possibly go wrong?
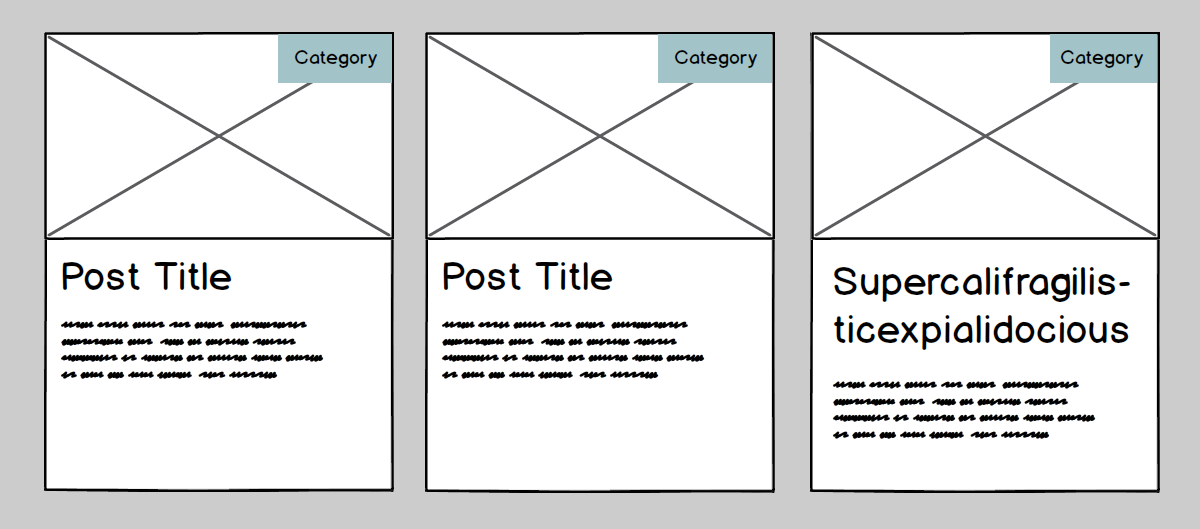
Well…



I think you get the idea.
When your developer or client starts working with real content, which is always imperfect, cracks often start to show in designs. Sometimes your design will just break, and sometimes developers will start making assumptions about how to handle these cases.
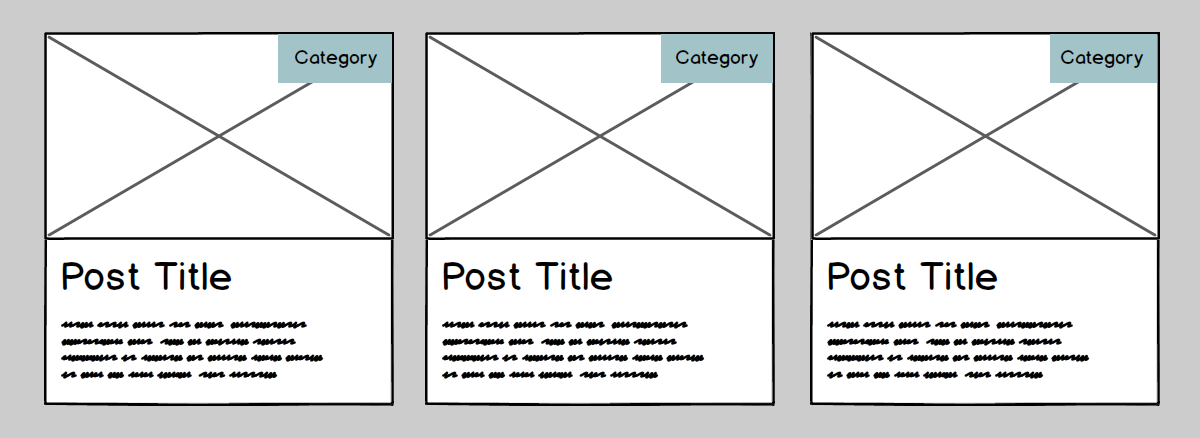
For example, with the grid of posts with one far longer title, one developer could interpret it like this…

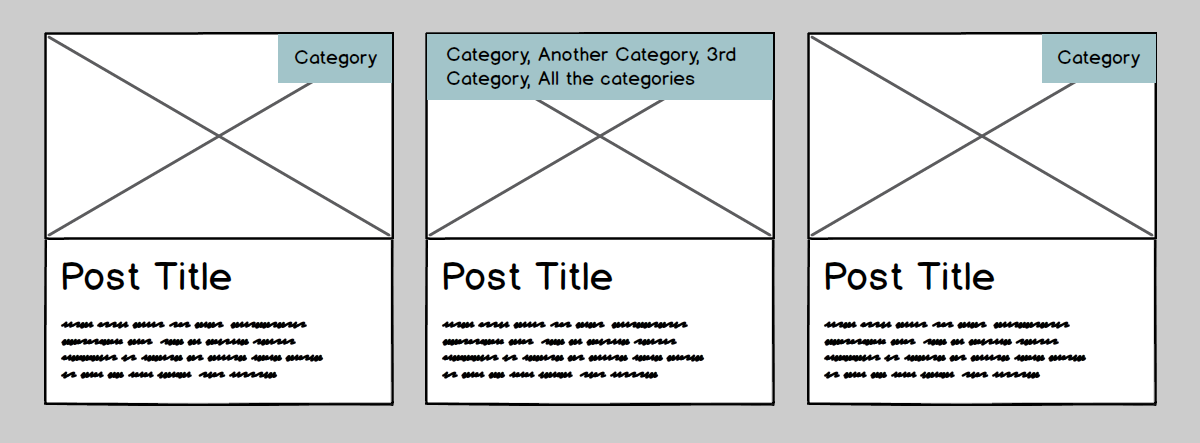
…while another developer could interpret it like this:

With the word that’s too long for its container, one developer could interpret it like this…

…another developer could interpret it like this…

… while a not so careful developer might just leave it alone.

Uh oh!
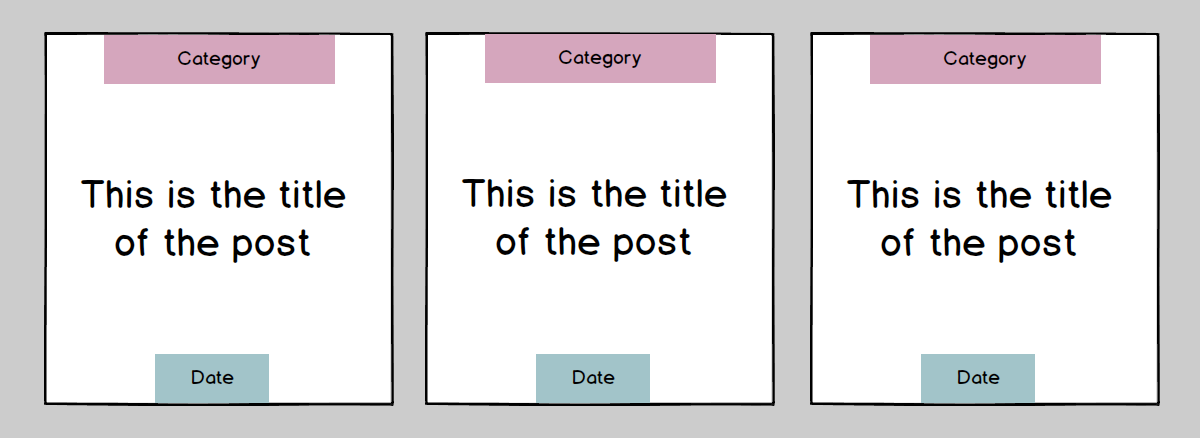
Or, let’s say we have another lovely grid of posts like so:

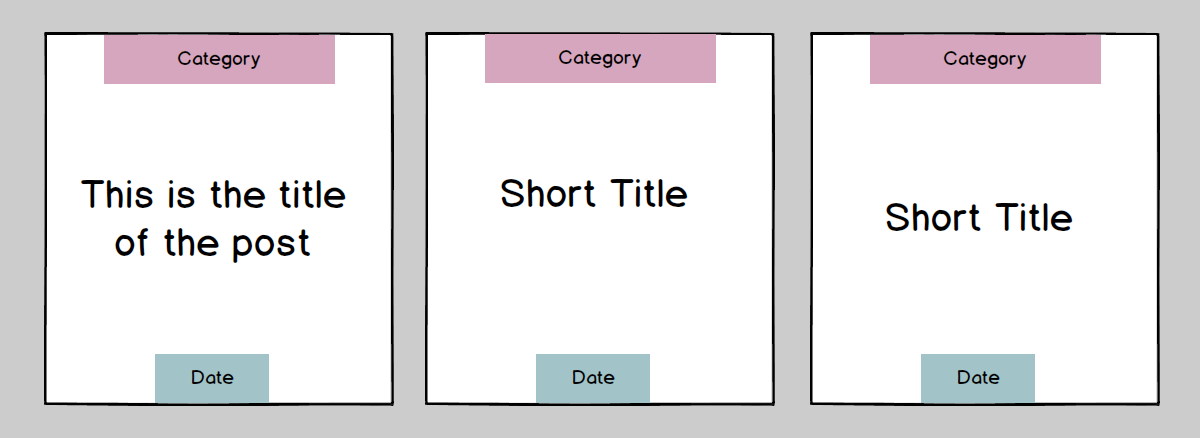
What happens when there’s fewer lines? Does the title align in the centre, or at the top?

Or… what happens if the title is quadruple the length of your sample title? I won’t illustrate that one; you can use your imagination!
If you’ve designed yourself into a box (literally and figuratively! seewhatididthere?) where a particular piece of content can only be a certain number of lines, you have a recipe for disaster. You can try to tell your client to stick to a certain number of characters, but this is really punishing your client for your design choices. Design should be in service of content, not the other way around. Plus, just try and get them to stick to your character limit. Good luck with that ????
By the way, if you think that this doesn’t apply to you because you’re designing with real content instead of sample content (hooray! you rock!), think again. You don’t know what kind of content your client is going to create in the future!
If you’re working with a design-conscious developer, they can be really helpful in these situations. If you haven’t thought about these cases, a developer who understands how good design looks and feels can probably figure out a best case scenario to handle these situations. But, as you may have experienced, not every developer is also a designer, so leaving these situations in another person’s hands leaves some potential for disappointment, on your part and your client’s.
To make your designs as development-friendly as possible, do a little brainstorming before you start designing about potential variations in the content. Write ‘em down! Then, when you’re designing, decide how you would like to handle these non-perfect cases. That way, your developer will know exactly what to do when they arise (which they will), your client won’t be surprised when the site looks slightly less perfect than your perfect design, and everyone will be a lot happier!
Psst – have a free minute or two? I’m looking for your input! I’m creating a workbook for designers and developers to communicate better with each other and create a process that works best for them. To make it as useful as possible, I’m looking for feedback/rants/etc. from web designers and developers who collaborate with each other. Want to tell me what you really think? Fill out this quick + painless survey. Thanks for your time! ❤️
Alternatively, don’t care to share but want to find out more about it when it’s released?